2024. 6. 19. 14:42ㆍ[Android] Kotlin 활용 앱 개발
# 안드로이드 UI 설계 개요
- 뷰(View): 안드로이드 앱의 UI를 구성하는 기본 단위
- 뷰의 구성: 위젯, 레이아웃
1) 위젯(Widget): View의 서브 클래스로서, 앱 화면을 구서하는 시각적인 모양을 지닌 UI 요소(버튼, 메뉴, 리스트 등)
2) 레이아웃(Layout): ViewGroup의 서브 클래스로서, 다른 뷰를 포함하면서 이들을 정렬하는 기능을 지닌 UI요소

# UI 설계 방법
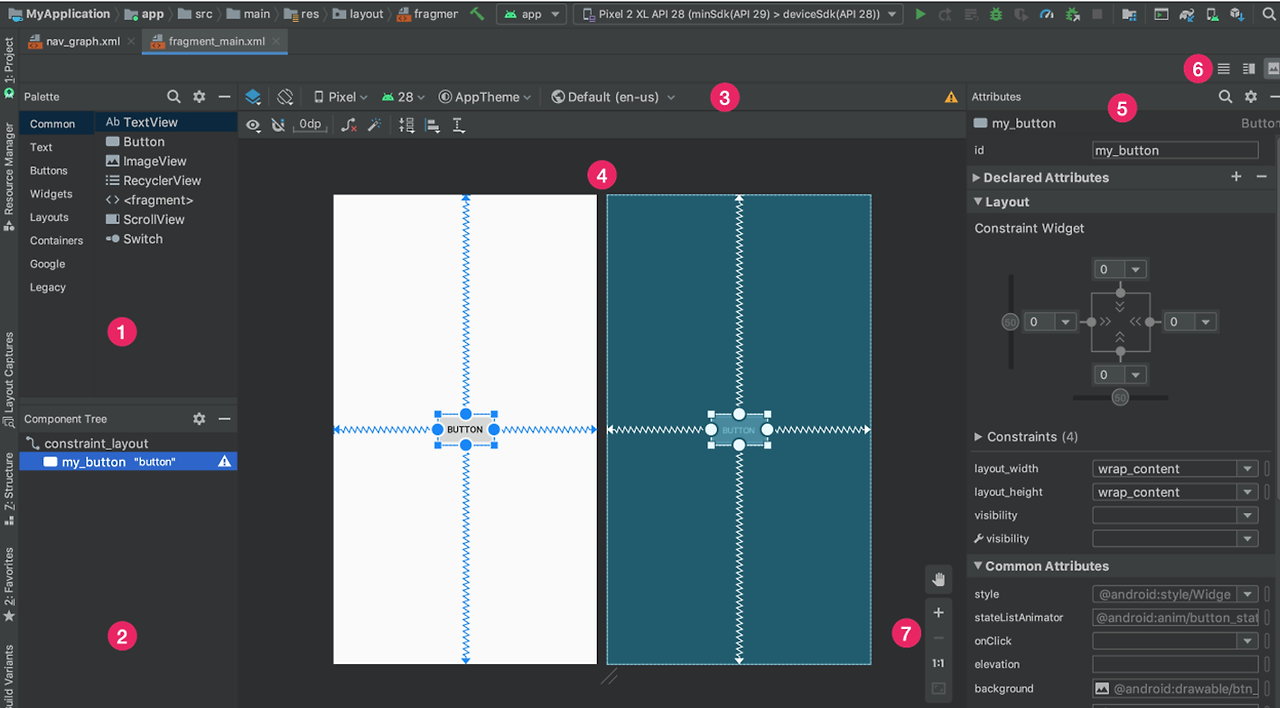
1) XML을 이용하여 설계 - Layout Editor 활용

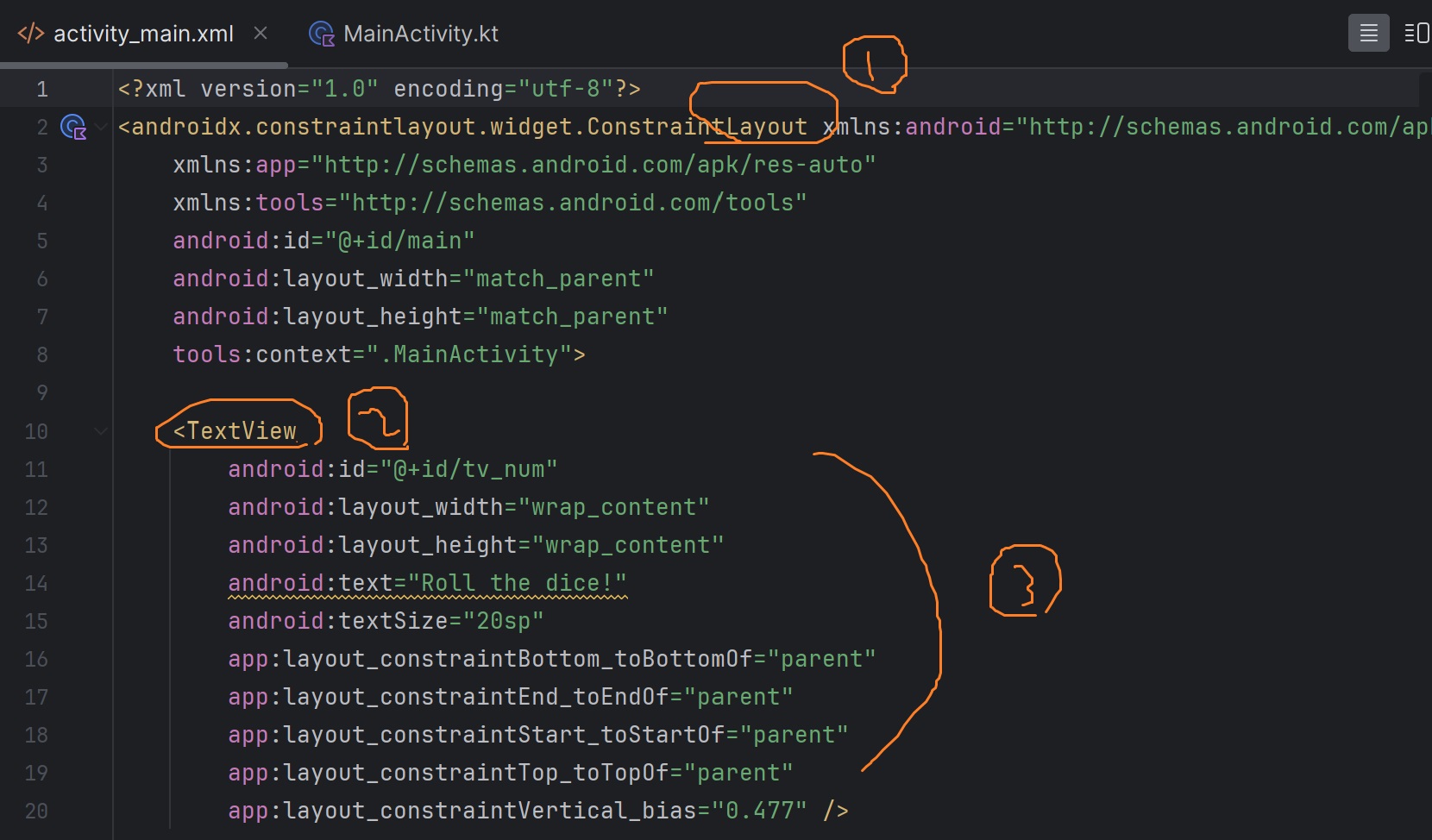
2) XML 파일을 직접 편집
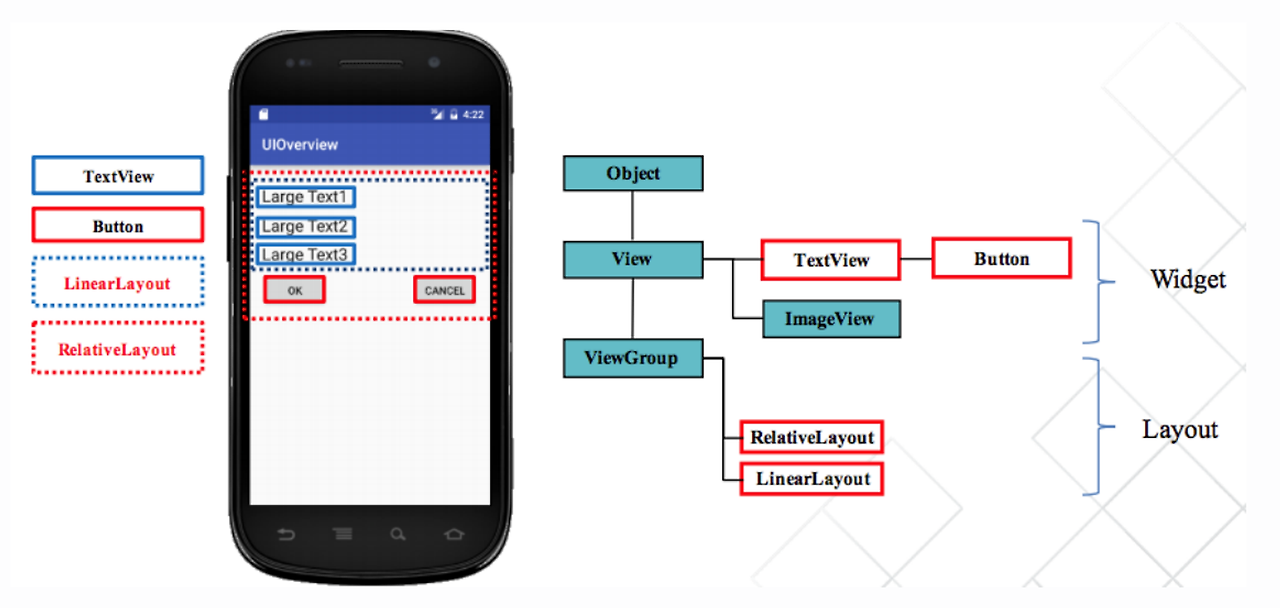
# 레이아웃 - 위젯 - 뷰 관계

(1) 레이아웃 / (2) 위젯 / (3) 뷰
# 위젯
- 개념: View의 서브 클래스 중 화면에 보이는 것(TextView, EditText, Button 등)
# 뷰
- 개념: 모든 UI 컴포넌트들의 부모 클래스 / 모든 UI 컴포넌트들에서 공통적으로 사용 가능
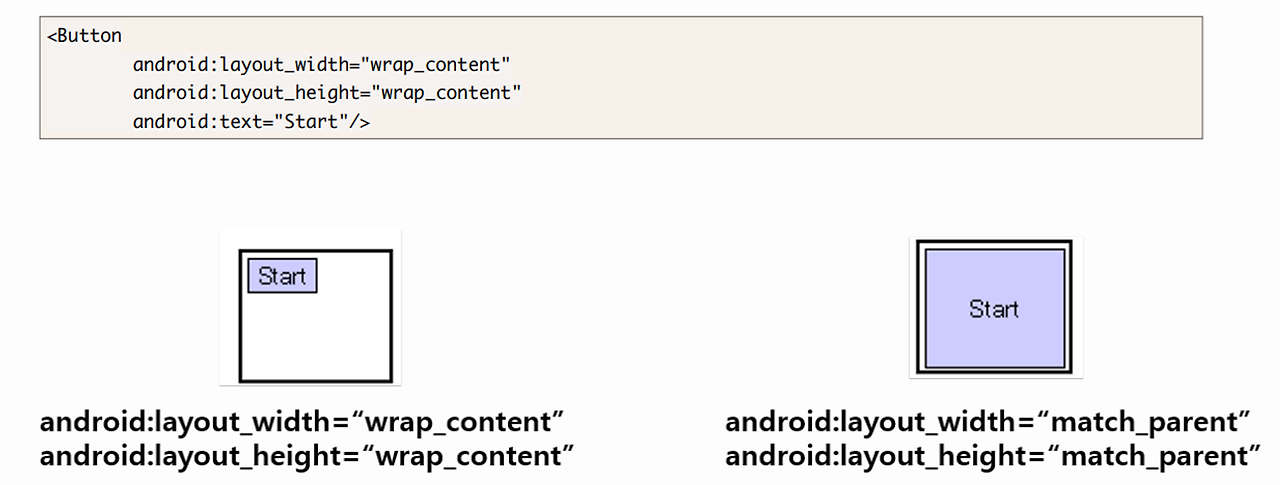
- layout_width, layout_height: 컴포넌트의 너비와 높이
* match_parent: 부모 컴포넌트의 크기에 맞춤
* wrap_content: UI 컴포넌트의 내용물 크기에 맞춤

- 해상도: px(픽셀) 단위를 사용하면 스마트폰 화면 크기에 따라 컴포넌트의 크기가 바뀜 =>
dp 단위를 사용(layout 폴더에 해상도별로 크기가 다른 여러 파일들을 넣어놓고, 다른 스마트폰 화면에 맞춰 동일한 크기
의 이미지를 호출)
# TextView
- 화면에 텍스트를 표시하는 용도
- text: 출력할 문자열
- textSize: 문자열의 크기
- testStyle: 텍스트 스타일(normal, bold, italic)
- typeface: 텍스트 폰트(sans, serif, normal)
- textColor: 문자열의 색상
- singleLine: 속성값이 True이면 텍스트가 위젯의 폭보다 길 때 한 줄에 출력
# EditText
- 입력이 가능한 Text창
- TextView의 모든 속성을 상속
- inputType: 입력 시 허용되는 키보드 타입 및 키보드 행위 설정
- 키보드 타입: text(일반 키보드), phone(전화번호 입력 키보드), textEmailAddress(@ 문자를 가진 텍스트 키보드)
- 키보드 행위: textCapWords(문장의 시작을 대문자로 변환), textAutoCorrect(입력된 단어와 유사한 단어를 제시하고, 제시된 단어 선택 시 단어를 대체), textMultiLine(여러 줄을 입력받을 수 있음)
# Button
- 사용자가 버튼을 클릭하였을 때, 어떤 행동을 수행 하고자 할 때 사용
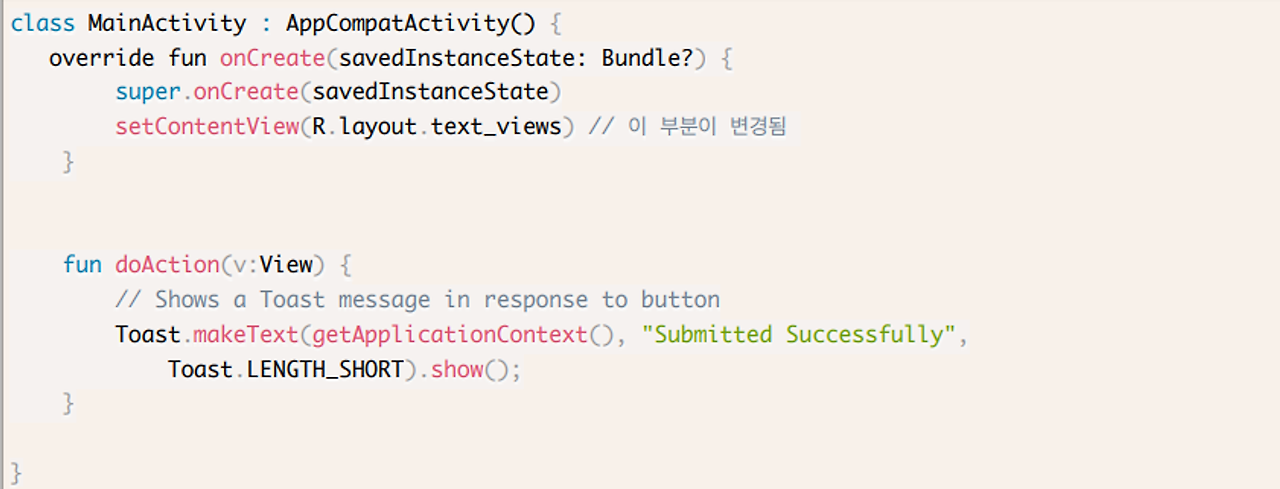
- Button 위젯의 onClick 속성 활용 방법
1) 버튼 위젯을 정의한 화면을 ContentView로 설정한 액티비티 클래스에 새로운 메소드(ex. doAction())을 추가

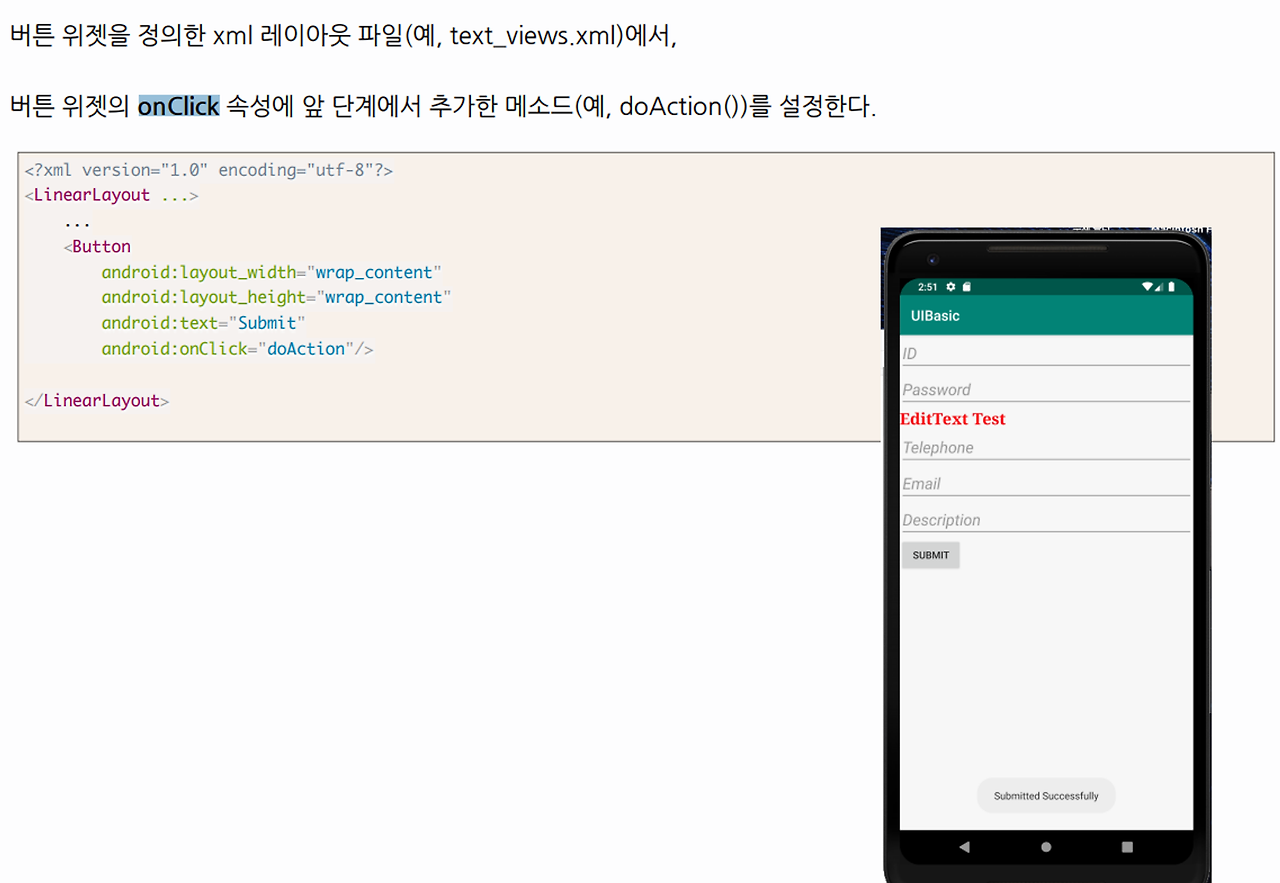
2) 버튼 위젯을 정의한 xml 레이아웃 파일에서 버튼 위젯의 onClick 속성 안에 앞 단계에서 추가한 doAction() 을 설정

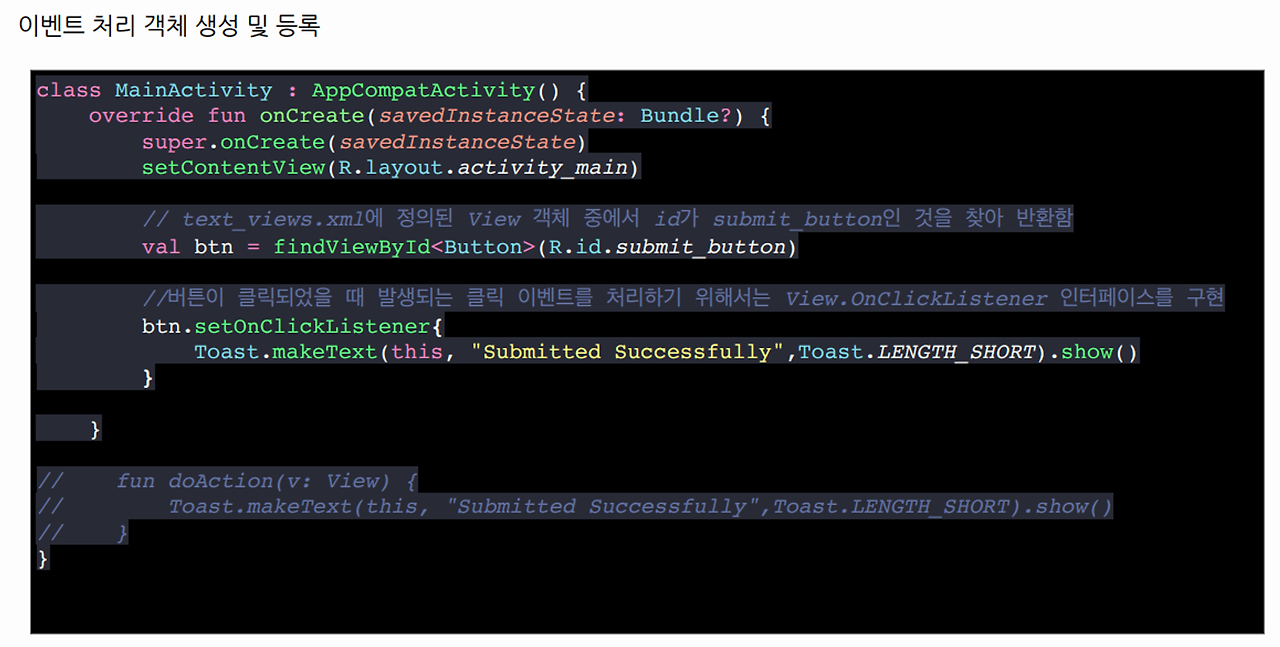
- 이벤트 처리 객체를 활용하는 방법
1) View.OnClickListener 인터페이스를 구현하는 클래스를 정의
2) 구현한 클래스의 객체를 생성해 클릭 이벤트를 발생시키는 버튼 위젯에 등록

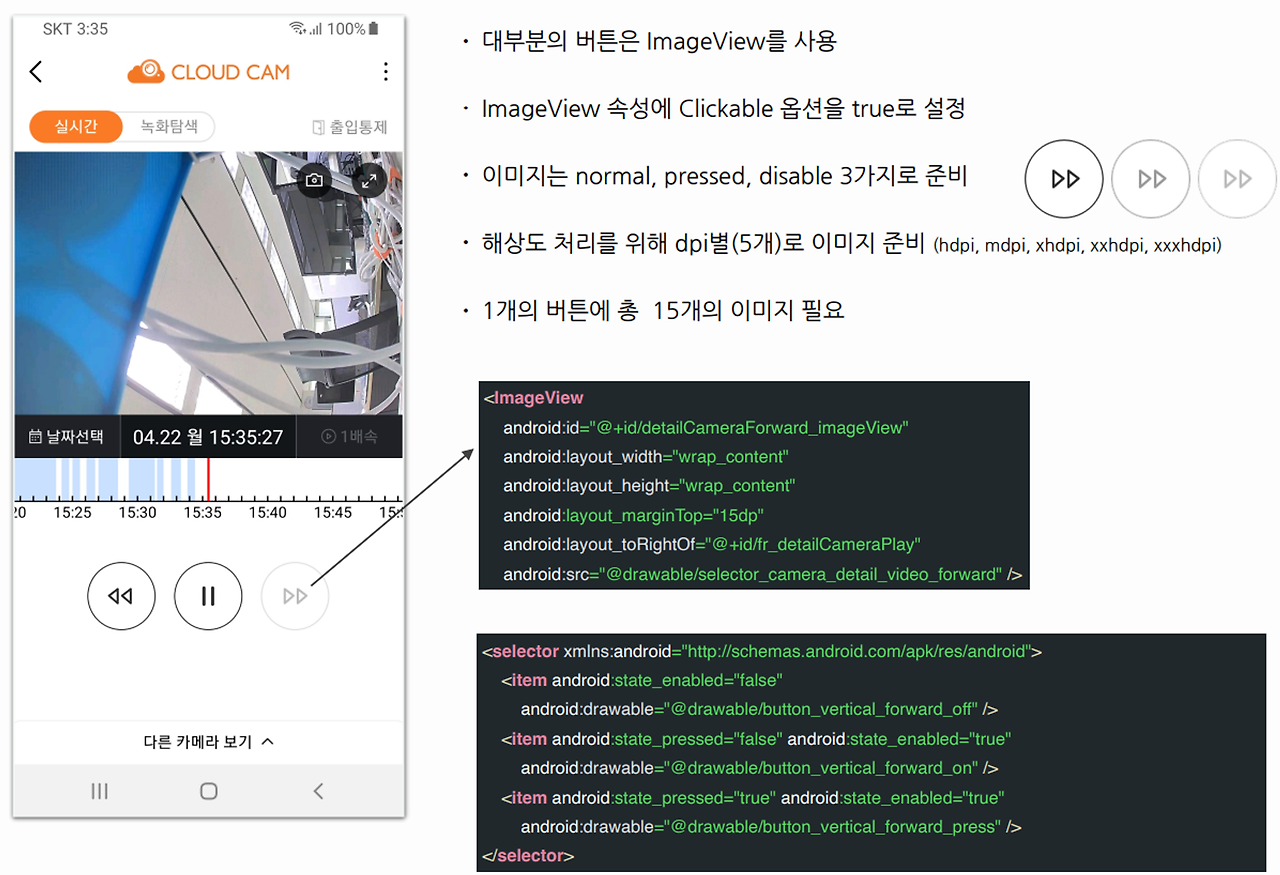
# 이미지 버튼
- 대부분의 버튼은 ImageView를 사용함 / ImageView 속성에 Clickable 옵션을 True로 설정
- 이미지는 normal, pressed, disable 3가지로 준비
- 해상도 처리를 위해 dpi별로 5개의 이미지 준비(hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi)
- 1개의 버튼에 총 15개의 이미지 필요\

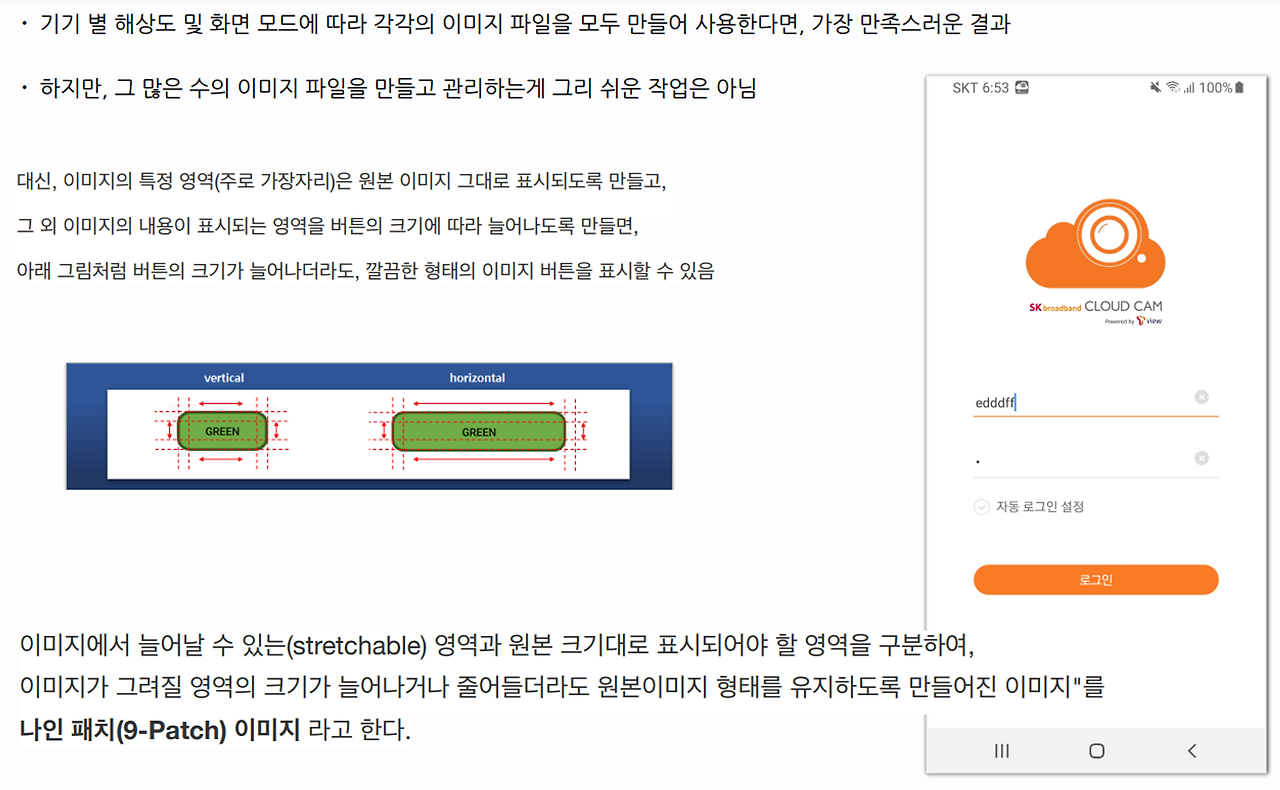
# 9-patch 이미지
- ImageView에 배경 이미지는 가로/세로 모드, 해상도에 따라 각각의 이미지가 필요함(가로/세로 변경 시 이미지가 깨질 수 있음)
- 기기별 해상도와 화면 모드에 따라 다른 이미지 파일을 만들어 사용한다면 좋겠지만, 관리가 어려움
- 대신 이미지의 특정 영역(주로 가장자리)은 원본 이미지 그대로 + 그 외 영역은 버튼 크기에 따라 늘어나게 만들 수 있음

# ImageView
- 사용 방법
1) 이미지 파일을 res/drawable 폴더에 추가(jpg, png 모두 가능하나 대부분 투명도 때문에 png를 사용(
2) Layout 리소스 xml 파일에 ImageView를 추가
3) 화면에 표시할 리소스 ID를 ImageView의 src 속성에 지정
- ImageView 이미지 파일명 만들 때 주의사항
1) 한글 포함 불가
2) 대문자 포함 불가
3) 파일 이름이 숫자로 시작 불가
4) 언더바로 시작은 가능
'[Android] Kotlin 활용 앱 개발' 카테고리의 다른 글
| Android - 액티비티(Activity) (0) | 2024.06.20 |
|---|---|
| Android - Layout (0) | 2024.06.19 |
| Android 앱 개발 입문 - Android Studio (0) | 2024.06.18 |
| 240527_1주차 온보딩 (1) (0) | 2024.05.27 |
| Starter Note (1) | 2024.04.15 |