2024. 6. 19. 16:45ㆍ[Android] Kotlin 활용 앱 개발
# 레이아웃
- 개념: ViewGroup의 파생 클래스로서, 포함된 View를 정렬하는 기능
# 레이아웃의 종류
1) Linear Layout
- 자식 뷰들을 수직/수평 배치하는 레이아웃
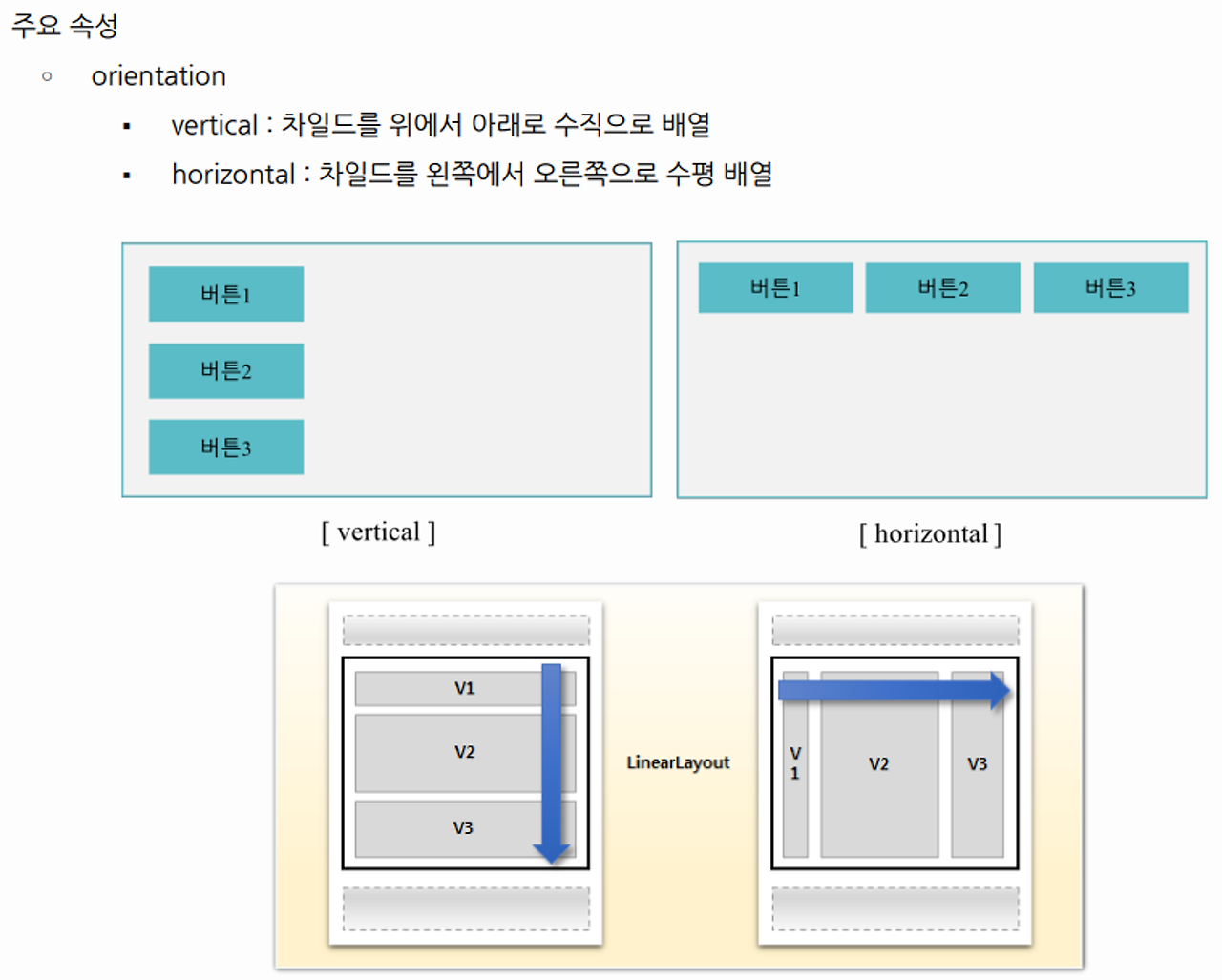
- vertical: 자식 뷰들을 아래로 수직 배열
- horizontal: 자식 뷰들을 오른쪽으로 수평 배열

- 자식 뷰들은 오직 한 방향으로만 배치(vertical / horizontal)
- 위젯의 크기와 관계없이 한 줄로만 배열
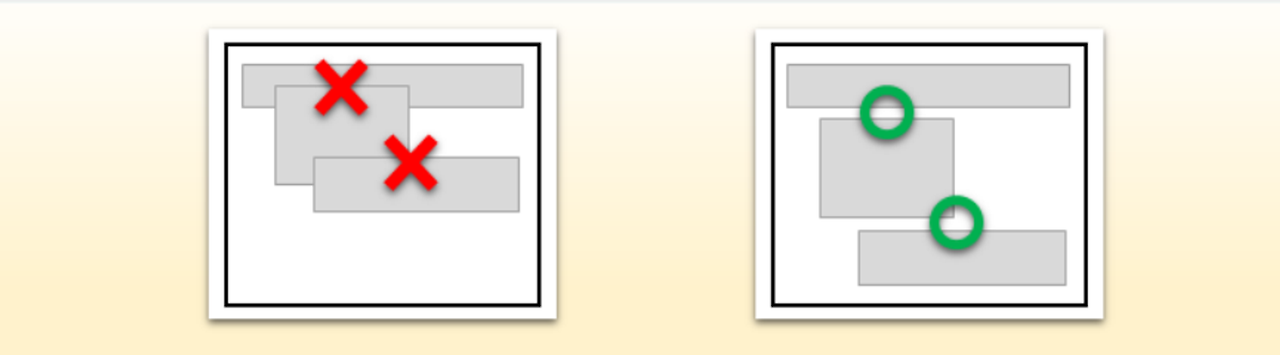
- 자식 뷰들은 중첩되지 않고 지정한 방향으로만 쌓이는 형태로 표시(stacked)

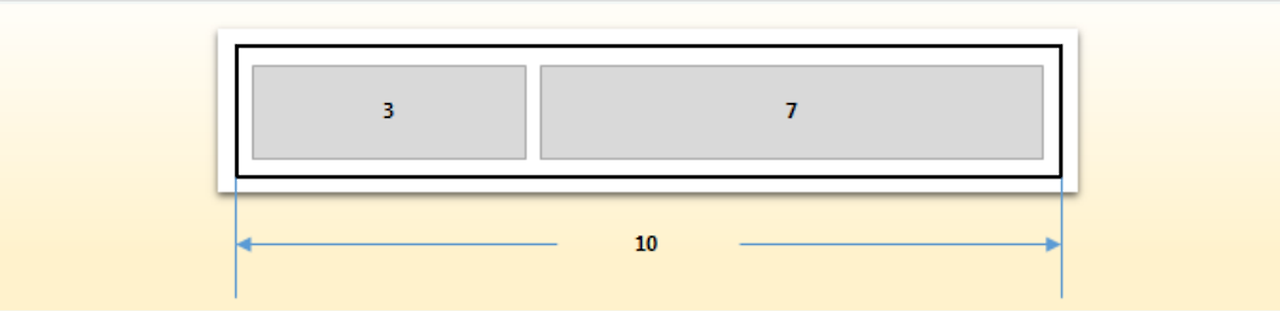
- LinearWeight: 자식 뷰들이 배치될 때 전체 영역 대비 비율의 개념으로 지정할 수 있는 가중치를 설정

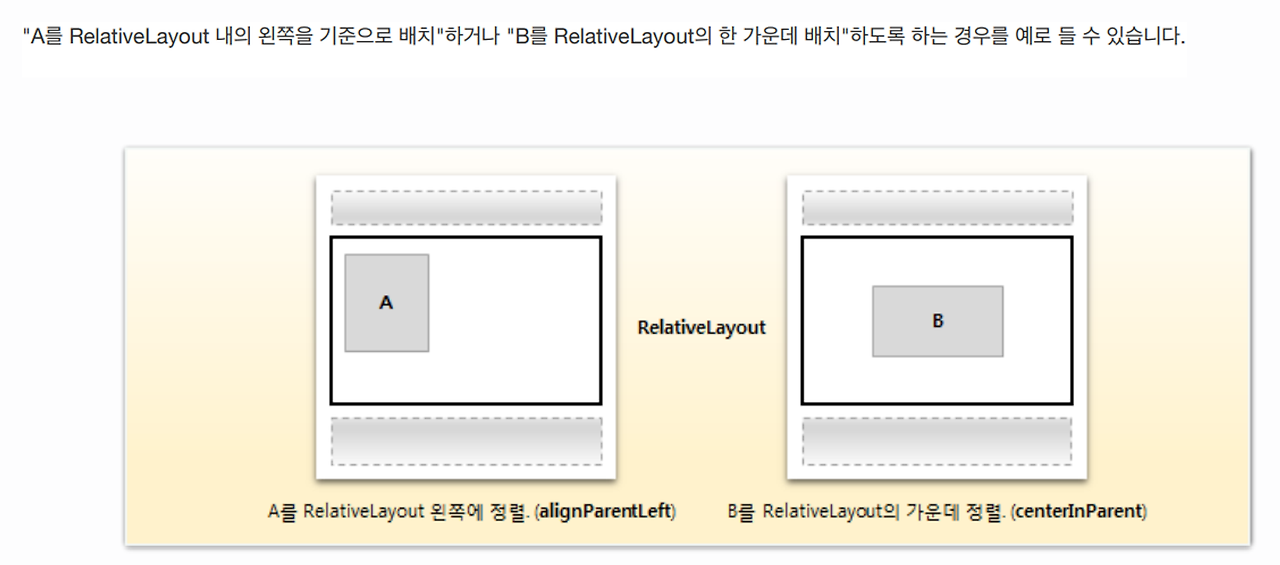
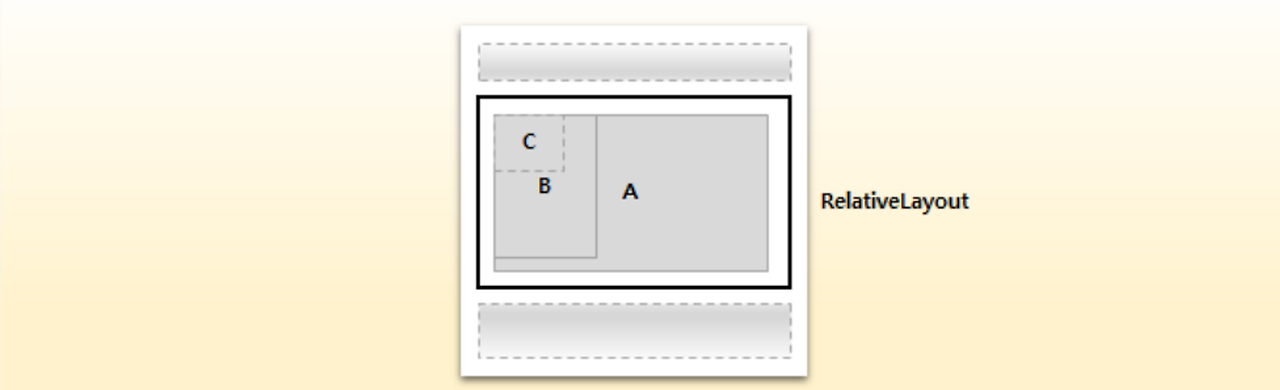
2) Relative Layout
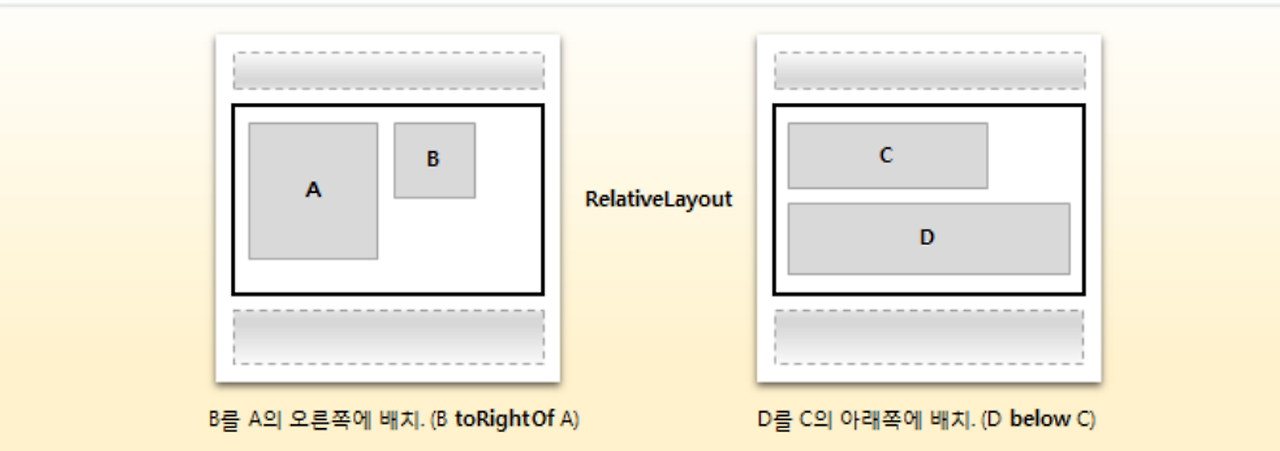
- 뷰를 서로 간 위치 관계나 컨테이너와의 위치 관계에 따라 지정하여 배치하는 레이아웃

- 뷰들을 포함하는 레이아웃 자체가 위치의 기준점이 될 수 있음

- 상대적인 배치 기준을 지정하지 않을 경우 내부에서 중첩되어 표시됨

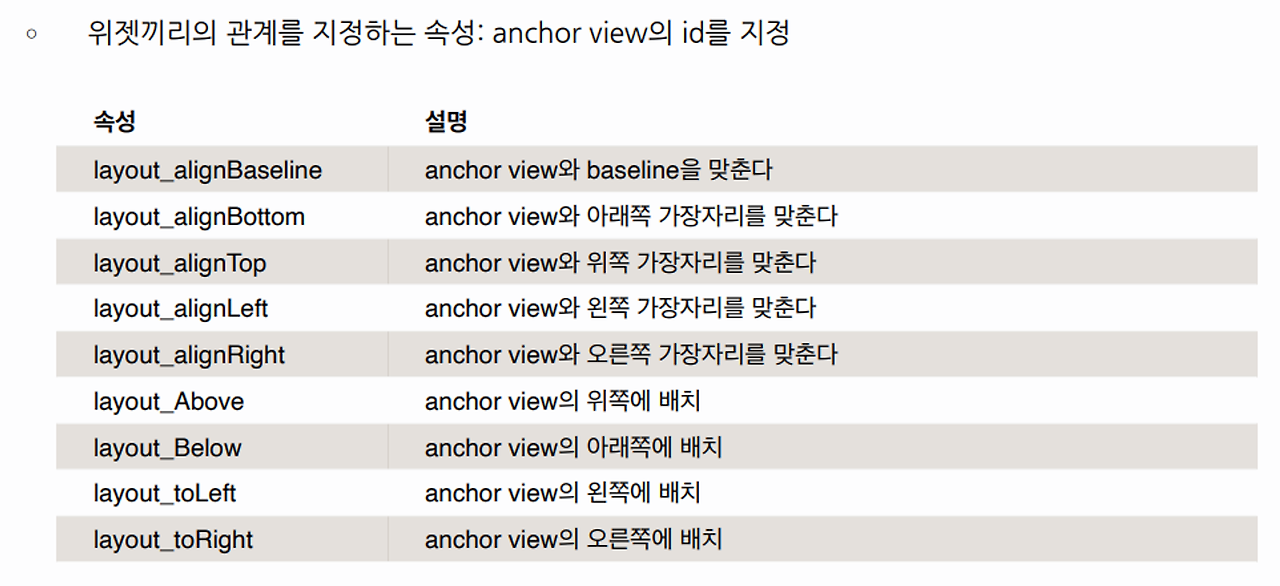
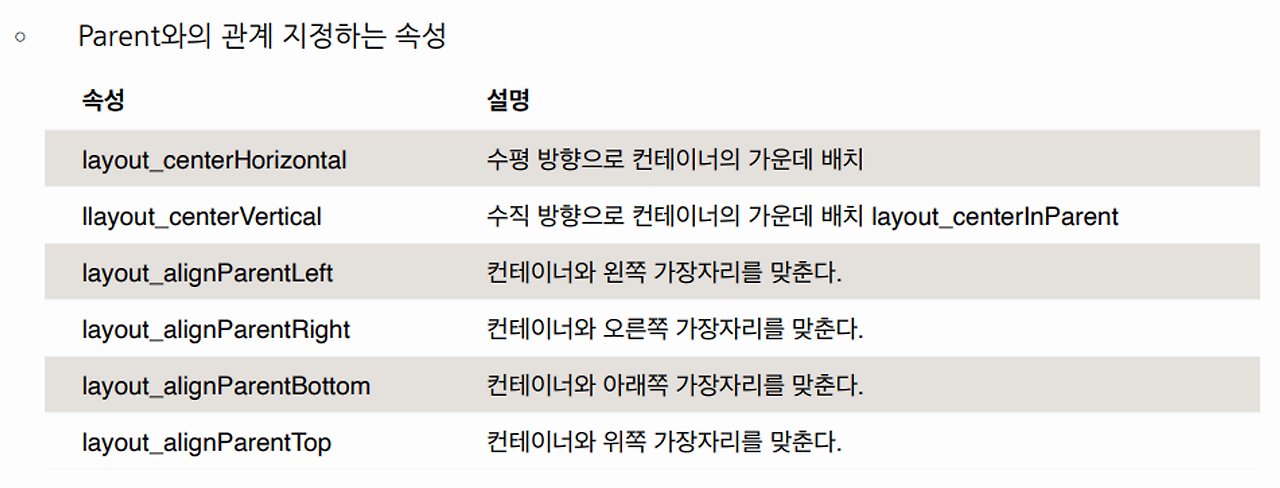
- 주요 속성


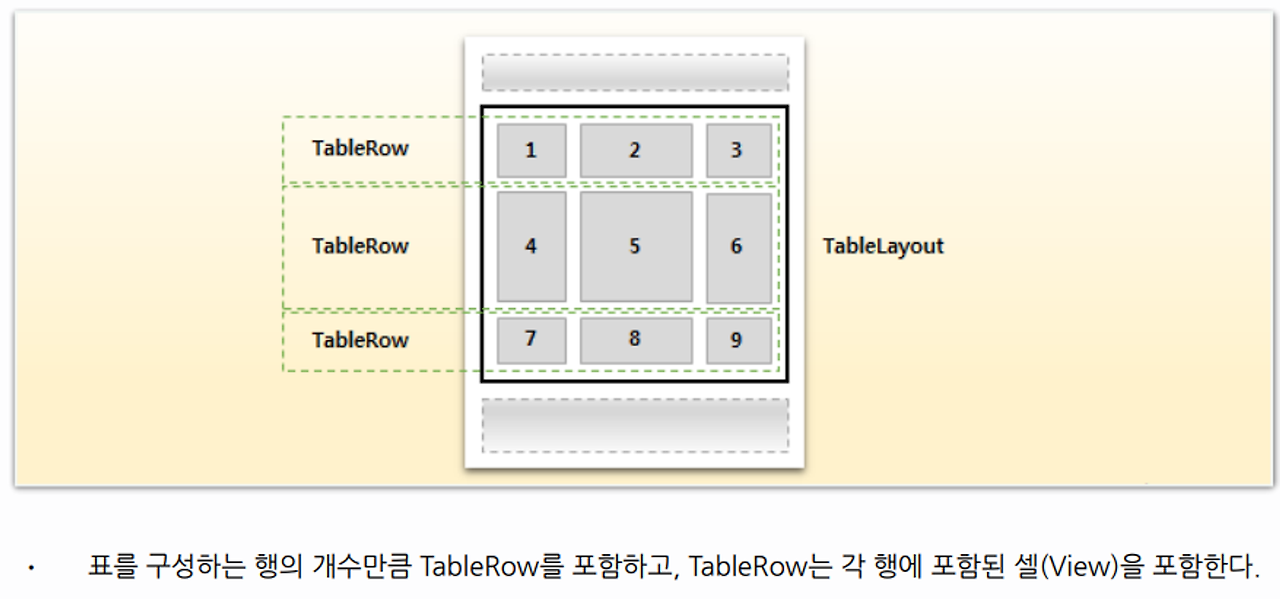
3) Table Layout
- 표 형식으로 배치하는 레이아웃
- 자식 뷰들을 테이블(행, 열)로 나눠 표시

- 주요 속성
* stretchColumns: 늘릴 열을 지정(인덱스 - 0부터 시작)
- " * ": 모든 열을 늘려서 배치
- "1, 2" : 1열(왼쪽에서 2번째), 2열(왼쪽에서 3번째)을 늘려서 배치
- TableRow: 정해진 규칙에 따라 크기가 결정되어 layout_width/height를 지정하지 않아도 됨
(layout_height는 항상 wrap_content, layout_width는 항상 match_parent)
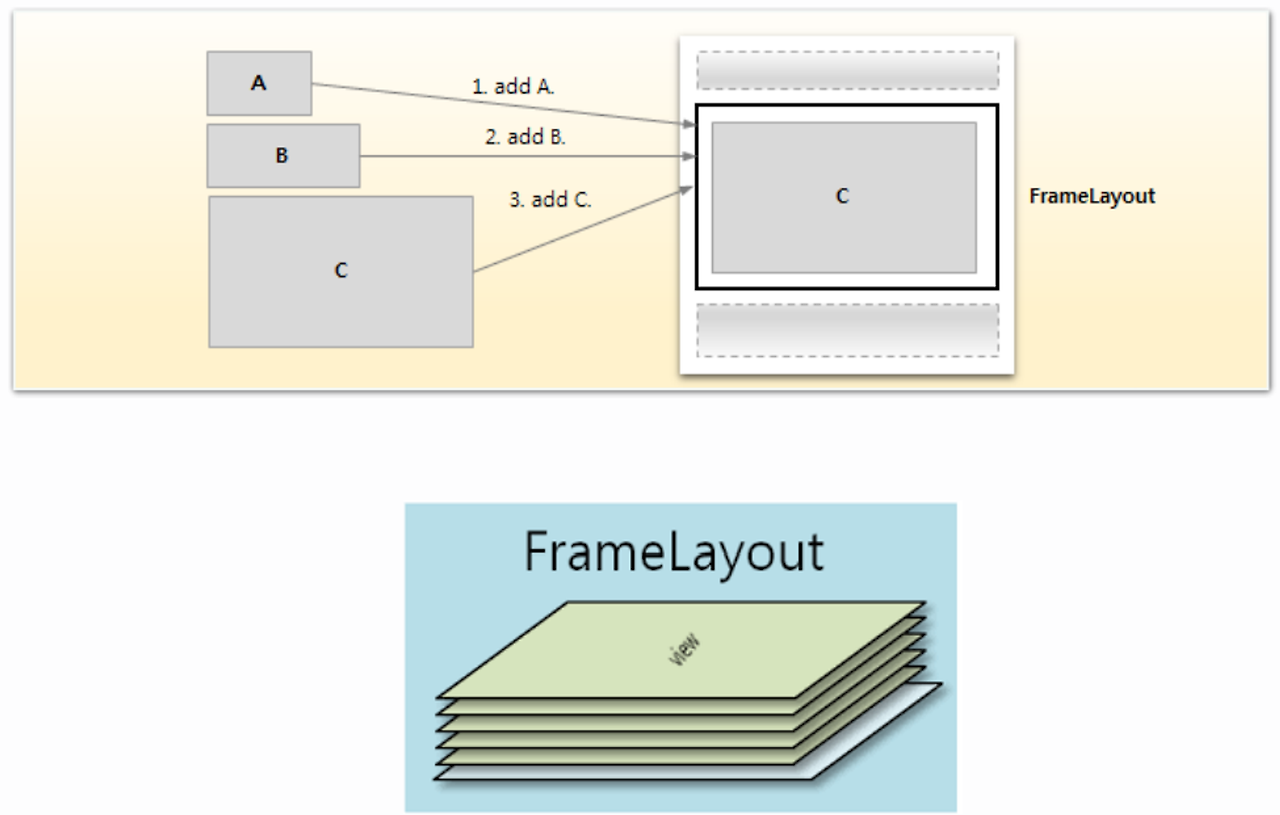
4) Frame Layout
- 컨테이너에 포함된 뷰들을 전부 좌상단에 배치
- 하나의 자식 뷰만 표시할 때 사용
- 여러 자식 뷰를 추가할 경우 중첩되어 표시 / 가장 최근에 추가된 뷰가 가장 상위에 표시

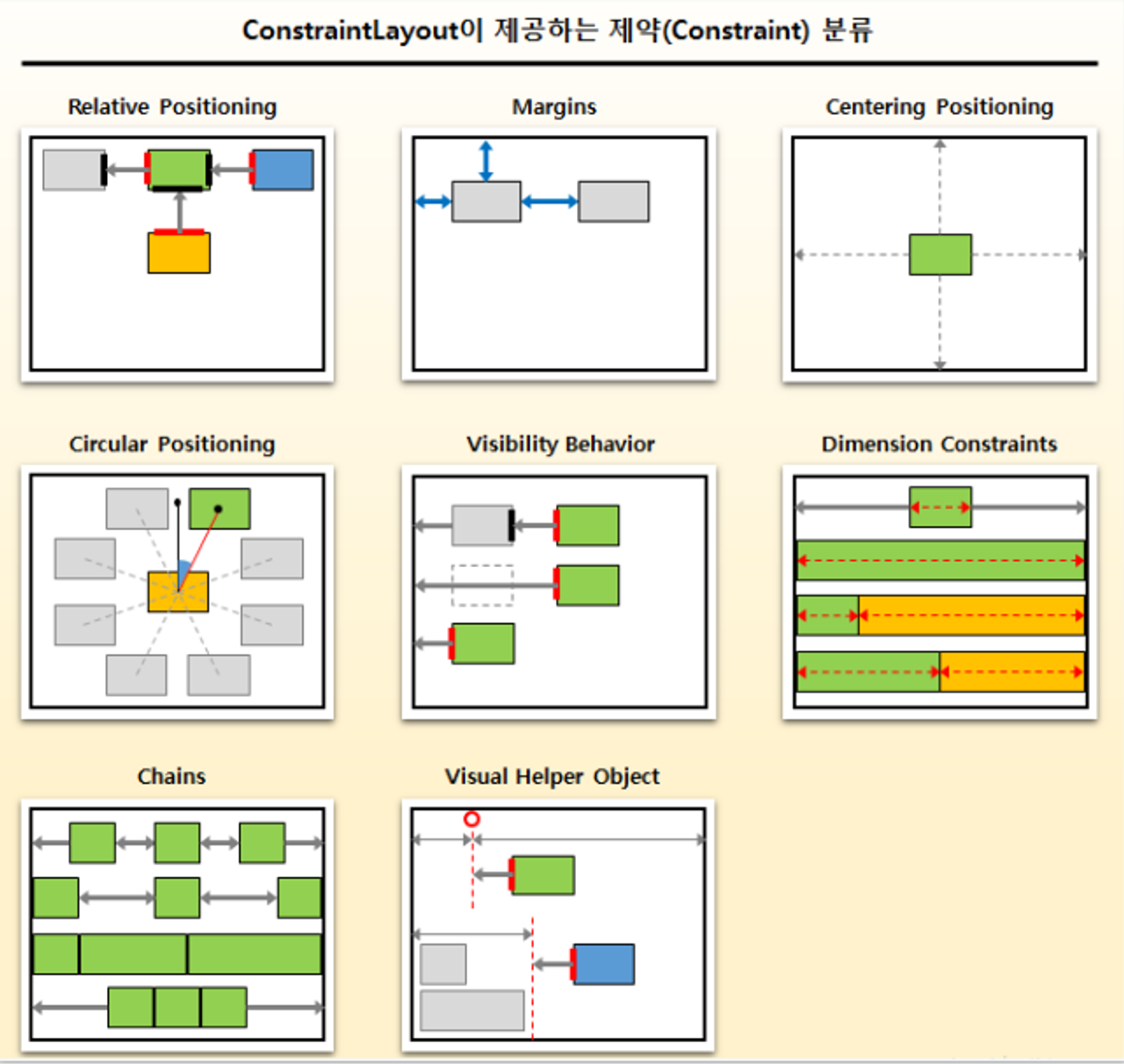
5) Constraint Layout
- 제약 조건을 사용해 화면을 구성하는 방법
- 복잡한 레이아웃을 단순한 계층구조를 이용해 표현할 수 있음
- 형제 뷰들과의 관계를 정의(relative layout과 비슷)하지만, 보다 유연하고 다양한 기능 제공
- 자식 뷰간의 상호관계 정의 가능
- Linear Layout을 써야 했던 뷰 비율 조절 가능
- 뷰 간 계층 설정을 간단히 할 수 있어 유지보수가 좋고 성능이 뛰어남

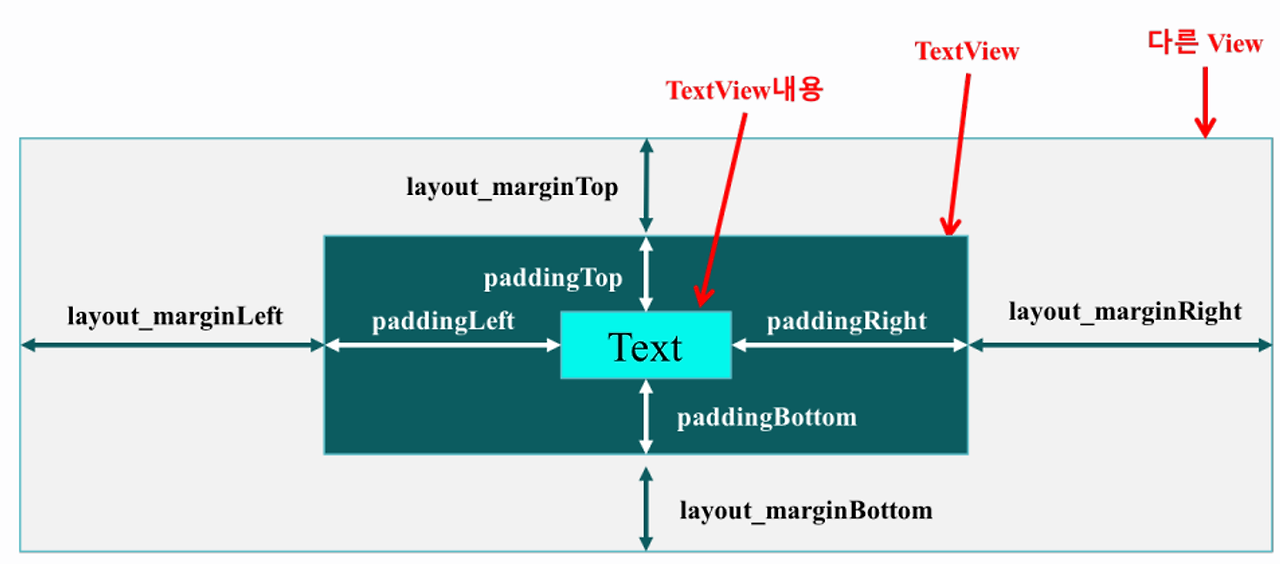
# Margin
- 뷰와 다른 뷰(컨테이너) 간의 간격
- layout_margin: 상하좌우로 동일한 마진 설정 시 사용
- layout_marginLeft, layout_marginRight, layout_marginTop, layout_marginBottom : 상하좌우 각기 다른 마진 설정
# Padding
- 뷰 내부의 간격
- padding: 상하좌우로 동일한 패딩 마진 설정 시 사용
- paddingLeft, paddingRight, paddingTop, paddingBottom: 상하좌우 다른 마진 설정 시 사용

# Gravity
- 해당 뷰 안의 내용물의 위치에 대한 정렬 방식 지정
- layout_gravity: 부모 뷰 안에서 해당 뷰의 정렬 방식 지정
- BOTTOM : 부모 뷰에서 아래 쪽에 위치시킴
- CENTER : 부모 뷰의 중앙에 위치시킴
- CENTER_HORIZONTAL : 부모 뷰의 수평기준으로 중앙에 위치시킴
- CENTER_VERTICAL : 부모 뷰의 수직기준으로 중앙에 위치시킴
- END : 부모 뷰에서 텍스트 방향의 끝(한글이나 영어의 경우는 오른쪽)에 위치시킴
- LEFT : 부모 뷰에서 왼쪽에 위치시킴
- RIGHT : 부모 뷰에서 오른쪽에 위치시킴
- TOP : 부모 뷰에서 위쪽에 위치시킴
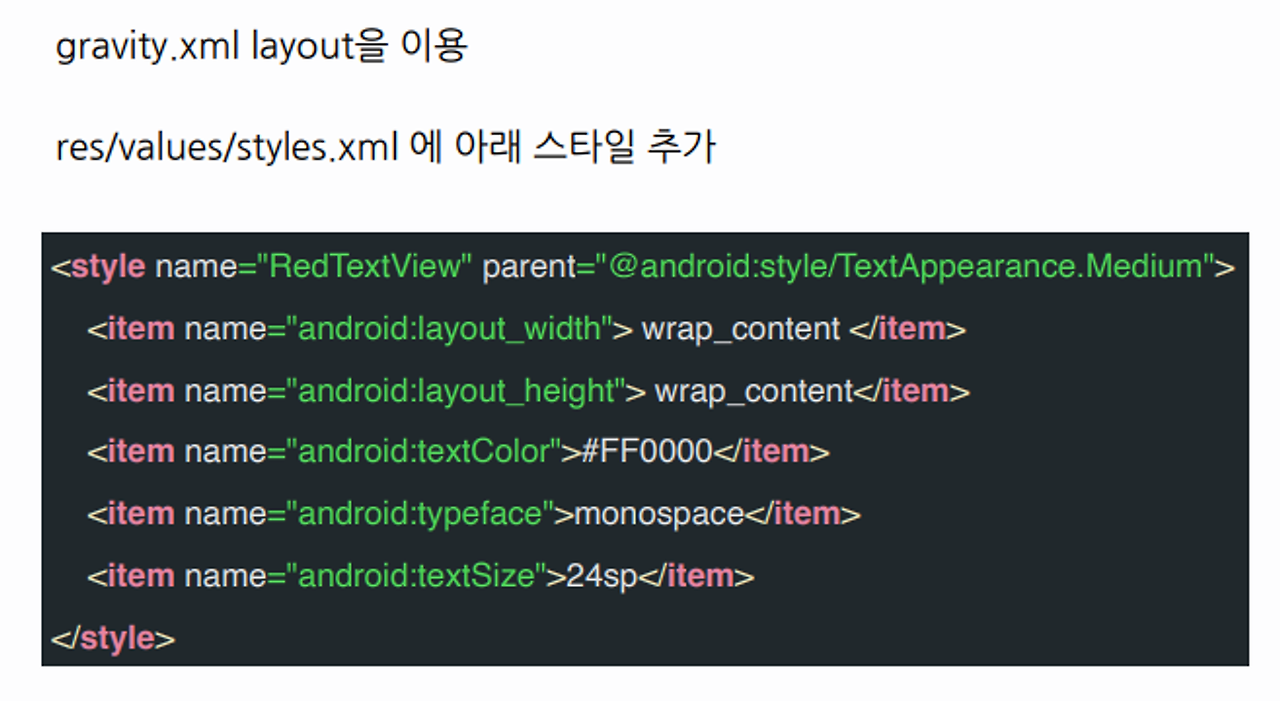
# 스타일
- 뷰 또는 창의 모양과 형식을 지정하는 속성 모음
- 높이, 패딩, 글꼴색, 글꼴 크기 등의 속성을 지정
- 레이아웃을 지정하는 xml과 별개의 xml 리소스에 정의
- res/values/res.xml 아래 스타일을 추가

# 테마
- 개별 뷰가 아닌 전체 액티비티 또는 앱에 적용되는 스타일
- 스타일이 테마로 적용된 경우 액티비티 또는 앱에 포함된 모든 뷰가 자신이 지원하는 각 스타일 속성을 적용
'[Android] Kotlin 활용 앱 개발' 카테고리의 다른 글
| Android - 인텐트(Intent) (0) | 2024.06.20 |
|---|---|
| Android - 액티비티(Activity) (0) | 2024.06.20 |
| Android UI - View & Widget (0) | 2024.06.19 |
| Android 앱 개발 입문 - Android Studio (0) | 2024.06.18 |
| 240527_1주차 온보딩 (1) (0) | 2024.05.27 |